Google Maps Api React Component
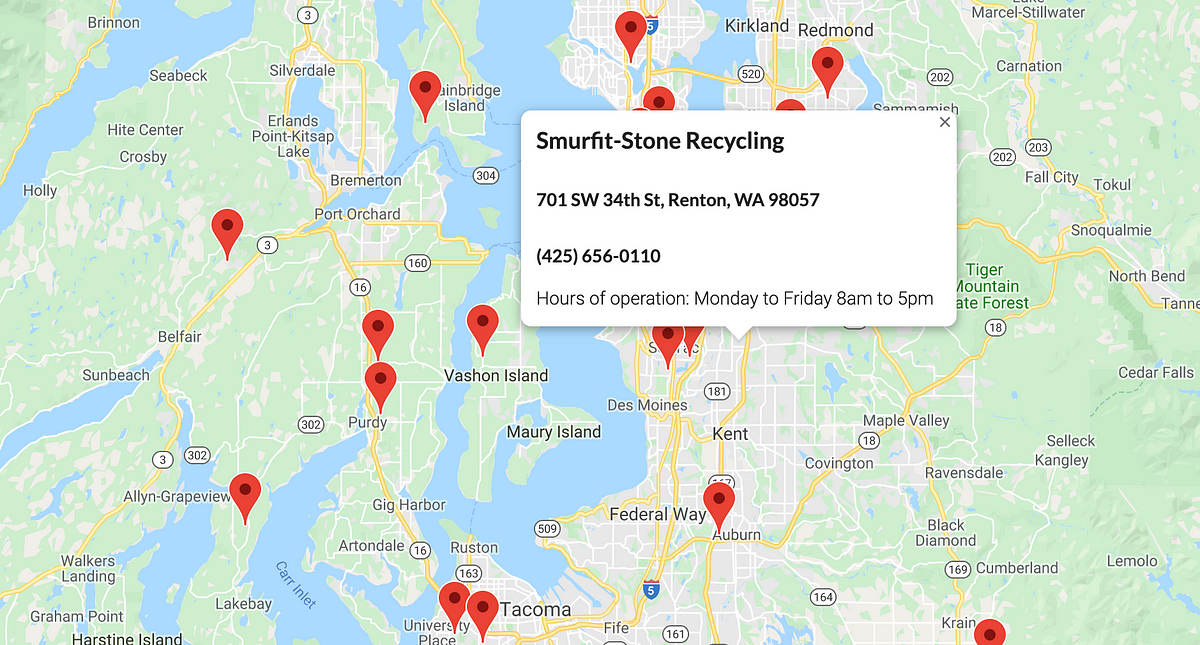
12122019 The onMarkerClick method is used to show the InfoWindow which is a component in the google-maps-react library which gives you the ability for a pop-up window showing details of the clicked Marker. It is fully isomorphic and can render on a server.
 Building A Google Map In React In This Article I M Going To Walk You By Kimberly Oleiro Universe Engineering
Building A Google Map In React In This Article I M Going To Walk You By Kimberly Oleiro Universe Engineering
For using Google Maps API component in React application install the google-map-react package.

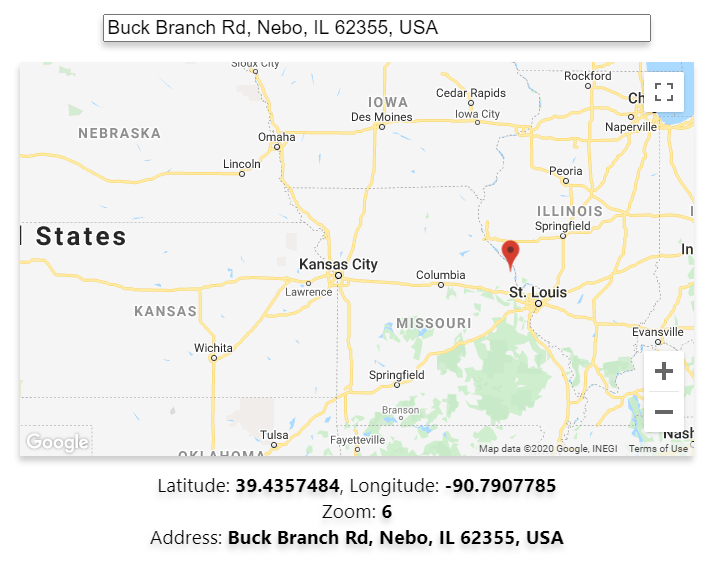
Google maps api react component. It is actively maintained and simple enough to use that it is my. 01122019 google-map-react is a component written over a small set of the Google Maps API. 17032020 The Google Maps Geocoding API is free for the first 500 requests a month.
Map height. To use it simply grab a free Google Maps API key from Googles cloud console heres a guide for that and either add it to yourenv file or paste it in directly for processenvGOOGLE_MAPS_API_KEY. The library includes a helper.
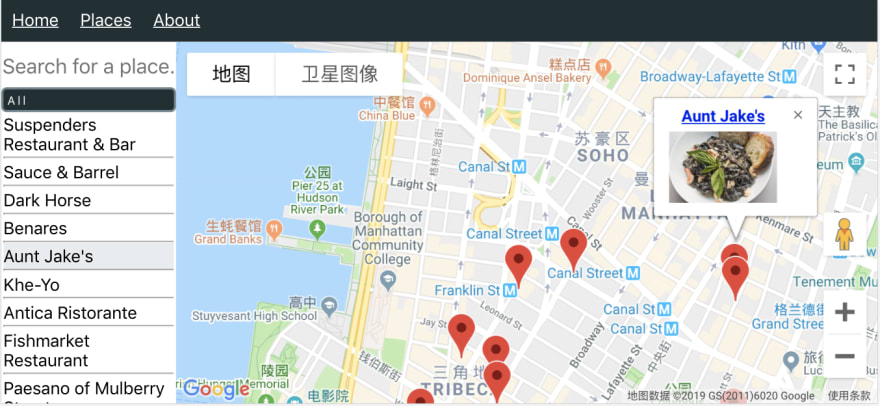
First install the library. After cleaning up default stuff from the project like deleting logosvg Apptesttsx etc run the command below to install Google Maps typescript types into your project as a node module element. 29072019 Google map react offers you to render any react component on google map.
28012020 Rendering Google Map in your React component Create a functional component called MapContainerjsx in your src folder and make sure to insert this component in App. Npm install--save google-maps-react Automatically Lazy-loading Google API. Tidy up delete windowresolveGoogleMapsPromise.
Well start by creating new Reactjs component called Application. 06012021 Create a new file inside your Component app and name it as Mapjs. Notice the Pro subscription is a small step from Basic and it would be worth the time to accurately predict the number of requests your application will need.
As a developer or a company it is very important to manage an apps. After 500 each request will cost 001. Add a global handler for when the API finishes loading windowresolveGoogleMapsPromise.
Import Map GoogleApiWrapper from google-maps-react. So if you dont like to use an unofficial custom library but still want to use it with React you can still use it with some little tweaks. Npm install --save styled-components.
It allows you to render any React component on the Google Map. In this tutorial were going to build Reactjs component that implements this application. Its a component written over small Google Maps API.
You can find the full source code in this GitHub repository. 06072020 Today we are going to integrate Google Maps in a React Native app step-by-step using the popular React Native Maps package. 16082020 npx create-react-app google-maps --template typescript.
This will help you access types from googlemaps namespace. You wont require the Google Map API loaded on the browser itself to render map components. Then simply drop in the above Map component wherever youd like to display a Google map.
Such as googlemapsMap googlemapsLatLng. It is fully isomorphic and can render on a server. It allows you to render any React component on the Google Map.
Additionally it can render map components in the browser even if. 14012020 google-map-react is a component written over a small set of the Google Maps API. Html body.
For that add the following snippet in the Mapjs. Additionally it can render map components in the browser even if the Google Maps API is not loaded. Moreover each component on the google map is hoverable with the help of tweakable hover algorithm.
Rendering a map and a marker. Class ContactBody extends ReactComponent getGoogleMaps If we havent already defined the promise define it if thisgoogleMapsPromise thisgoogleMapsPromise new Promiseresolve. Using an unofficial npm library means youre dependent on it you need to learn its API and you cannot use community help efficiently.
Pricing for the API can be found on the API dashboard page. Npm install --save google-map-react Also well install the styled-components package this is used to add in-component styling to the components. Then you need to import google-maps-rect.
There is no official React library from Google for Google Maps but there is a JS API. 06122017 Now were going to want to add the google-maps-react library to our node modules so we can utilize it to build our map component. See the demo and accompanying blog post.
The onClose method is for closing the InfoWindow once a user clicks on the close button on the InfoWindow. A declarative Google Map React component using React lazy-loading dependencies current-location finder and a test-driven approach by the Fullstack React team. Resolve the promise resolvegoogle.
Makes the sample page fill the window. From Google Maps JavaScript API documentation. This package is a component written over a small set of the Google Maps API and it allows you to render any React component on the Google Map.
Always set the map height explicitly to define the size of the div element that contains the map. 09062020 Because of how incredibly powerful and complex Google Maps is well need the aptly named google-map-react package to help us integrate it into our React app. If you used create-react.
 Render A React Component In Google Map Canvas React Portals Dev Community
Render A React Component In Google Map Canvas React Portals Dev Community
Using Google Maps In React Without Custom Libraries
 Best React Google Maps Components Onaircode
Best React Google Maps Components Onaircode
Google Maps React Readme Md At Master Fullstackreact Google Maps React Github
 How To Use Google Maps React Api First Step You Need To Get Your By Gulnoza Muminova Medium
How To Use Google Maps React Api First Step You Need To Get Your By Gulnoza Muminova Medium
 Google Maps In React Autocomplete Location Search Draggable Marker Marker Infobox By Imran Sayed Medium
Google Maps In React Autocomplete Location Search Draggable Marker Marker Infobox By Imran Sayed Medium
 How To Use Google Map Api In A React App By Allyn Alda Medium
How To Use Google Map Api In A React App By Allyn Alda Medium
 React Apps With The Google Maps Api And Google Maps React
React Apps With The Google Maps Api And Google Maps React
 How I Created My First React Native Maps App By Clark Johnson Medium
How I Created My First React Native Maps App By Clark Johnson Medium
 Clickable Markers In A Google Maps React Component By Kirsten Werner Kirsten Werner Medium
Clickable Markers In A Google Maps React Component By Kirsten Werner Kirsten Werner Medium
 How I Wrote My Own React Wrapper For Google Map Dev Community
How I Wrote My Own React Wrapper For Google Map Dev Community
 Google Maps In React With Places Search Bar Draggable Marker Using Google Map React Freaky Jolly
Google Maps In React With Places Search Bar Draggable Marker Using Google Map React Freaky Jolly
 Google Maps React Yarn Package Manager
Google Maps React Yarn Package Manager

 Implementing The Google Maps Api In Your React Application By Sean Padden Medium
Implementing The Google Maps Api In Your React Application By Sean Padden Medium
 React Google Maps How To Use The Google Maps Api With React Js Dev Community
React Google Maps How To Use The Google Maps Api With React Js Dev Community
 Google Map React Reactjs How To Dynamically Show Pop Up Window After Clicking On A Marker Stack Overflow
Google Map React Reactjs How To Dynamically Show Pop Up Window After Clicking On A Marker Stack Overflow
 React Google Maps Infowindow Toggle Display One At A Time Stack Overflow
React Google Maps Infowindow Toggle Display One At A Time Stack Overflow
 Best React Google Maps Components Onaircode
Best React Google Maps Components Onaircode
Post a Comment for "Google Maps Api React Component"