Google Maps Center And Zoom On Markers
04022014 If you display a Google Map on your site using the Google JS API here is how you can have it auto-centered and auto-zoomed depending on the markers it contains. Everytime you add a new marker.
 Better Google Maps For Wordpress Utilities Download Free Webmaster Download Center Map Map Marker Google Maps Icon
Better Google Maps For Wordpress Utilities Download Free Webmaster Download Center Map Map Marker Google Maps Icon
LatLngs i myLatLng var marker new googlemapsMarker position.

Google maps center and zoom on markers. 20042021 CameraPosition cameraPosition new CameraPositionBuilder targetmountainView Sets the center of the map to Mountain View zoom17 Sets the zoom bearing90 Sets the orientation of the camera to east tilt30 Sets the tilt of the camera to 30 degrees build. Var latLngs each locationsmarkers function i m var myLatLng new googlemapsLatLng mlatitude mlongitude. A map centered on London England.
New googlemapsMap documentgetElementById map zoom center gestureHandling. Click to zoom. We still use the map from the previous page.
My Google Maps Demo h3. The second way is to insert the additional code parts into the main shortcode. Div className map-area.
Position lat. Const marker new googlemapsMarker position. Map google this.
The easiest one is to drag your map if the draggable option is turned on. Zoom and Center the Initial Map on Markers Live preview. 03092020 While google-map-react may have more responsive marker cluster hover algorithms its ability to render large 500 amounts of markers pales in comparison to google-maps.
Loc new googlemapsLatLngmarkerpositionlat markerpositionlng. The code for this map is below. Available methods are following.
Export class MapComponent extends Component render return. Creates a CameraPosition from the builder map. 27042021 Clicking on the marker will toggle the animation between a BOUNCE animation and no animation.
22042021 Normally you need to specify center and zoom URL parameters to define the location and zoom level of your generated map. 47444 lng-122176. I am setting multiple markers on my map and I can set statically the zoom levels and the center but what I want is to cover all the markers and zoom as much as possible having all markets visible.
3 seconds after the center of the map has changed pan back to the marker. Refers to the Marker object you wish to center on var latLng markergetPosition. Now we want to zoom when a user is clicking on the marker We attach an event handler to a marker that zooms the map when clicked.
19022019 Step 1 Place following HTML Code. Step 2 Include Google Maps JS API in HTML. The map is centered and the zoom is adjusted based on the markers and their positions and the best possible view of Google Map is shown to the user.
21032012 With this movie we will show you how to use the Auto Zoom Auto Center and Key Markers options in DMXzone Google Maps. Returns LatLng object mapsetCenter latLng. 27042021 function initMap const myLatlng lat.
Bounds new googlemapsLatLngBounds. They can also zoom and pan by using two-finger movements on the map for touchscreen devices. Const map new googlemapsMapdocumentgetElementByIdmap zoom.
Here is the added code. Zoom on displayed markers. 27042021 Users can zoom the map by clicking the zoom controls.
Center and Zoom to fit all markers on Google Maps The following code snippet consists of an array of markers of different geographic address locations. Function initMap const map new googlemapsMapdocumentgetElementByIdmap. Google zoom 14 center lat.
However if you supply markers path or visible parameters you can. 01102020 import React Component from React import Map GoogleApiWrapper Marker from google-maps-React. 47444 lng-122176.
The same way you can zoom map. Google MAP API v3. Click The Marker to Zoom.
To set Width and Height of Map Container add below CSS style. SetCenter takes a LatLng object. Youll first just need to determine which marker you wish to center on - Ill leave that up to you.
Find local businesses view maps and get driving directions in Google Maps. Marker key marker_1.
 Clickable Markers In A Google Maps React Component By Kirsten Werner Kirsten Werner Medium
Clickable Markers In A Google Maps React Component By Kirsten Werner Kirsten Werner Medium
 Center Set Zoom Of Map To Cover All Visible Markers Stack Overflow
Center Set Zoom Of Map To Cover All Visible Markers Stack Overflow
 Center Set Zoom Of Map To Cover All Visible Markers Stack Overflow
Center Set Zoom Of Map To Cover All Visible Markers Stack Overflow
 How To Use Google Map Api In A React App By Allyn Alda Medium
How To Use Google Map Api In A React App By Allyn Alda Medium
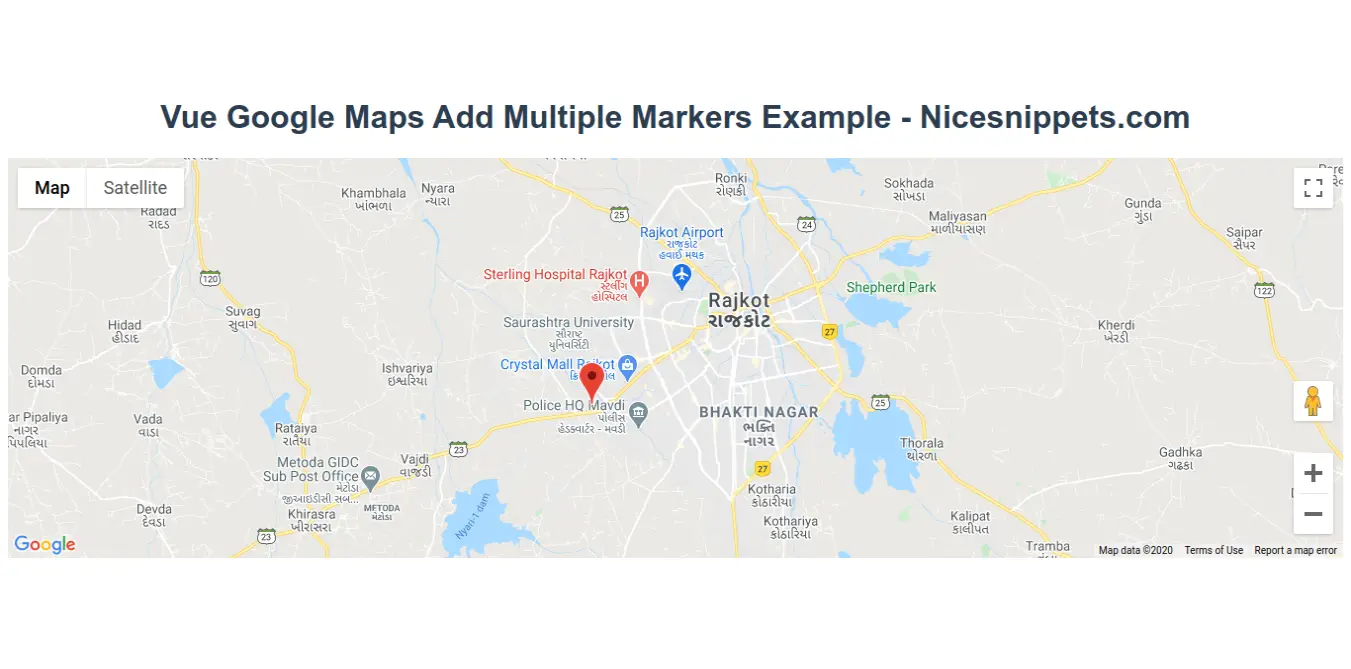
 Vue Google Maps Add Multiple Markers Example
Vue Google Maps Add Multiple Markers Example
 How Do I Center The Agm Map On The Marker Stack Overflow
How Do I Center The Agm Map On The Marker Stack Overflow
 Display Toolbar For Google Maps Marker Automatically Stack Overflow
Display Toolbar For Google Maps Marker Automatically Stack Overflow
 How To Move A Map Under A Marker Stack Overflow
How To Move A Map Under A Marker Stack Overflow
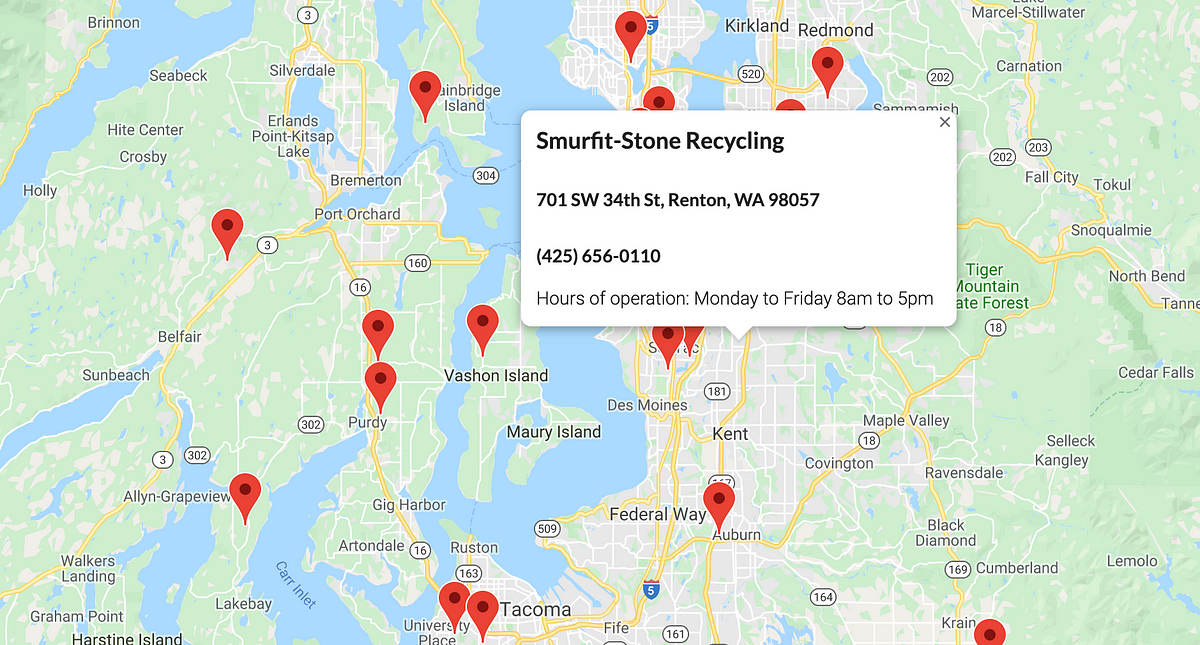
 Google Maps Show Multiple Markers And Add Your Event On Click Dev Community
Google Maps Show Multiple Markers And Add Your Event On Click Dev Community
 How Do I Center The Agm Map On The Marker Stack Overflow
How Do I Center The Agm Map On The Marker Stack Overflow
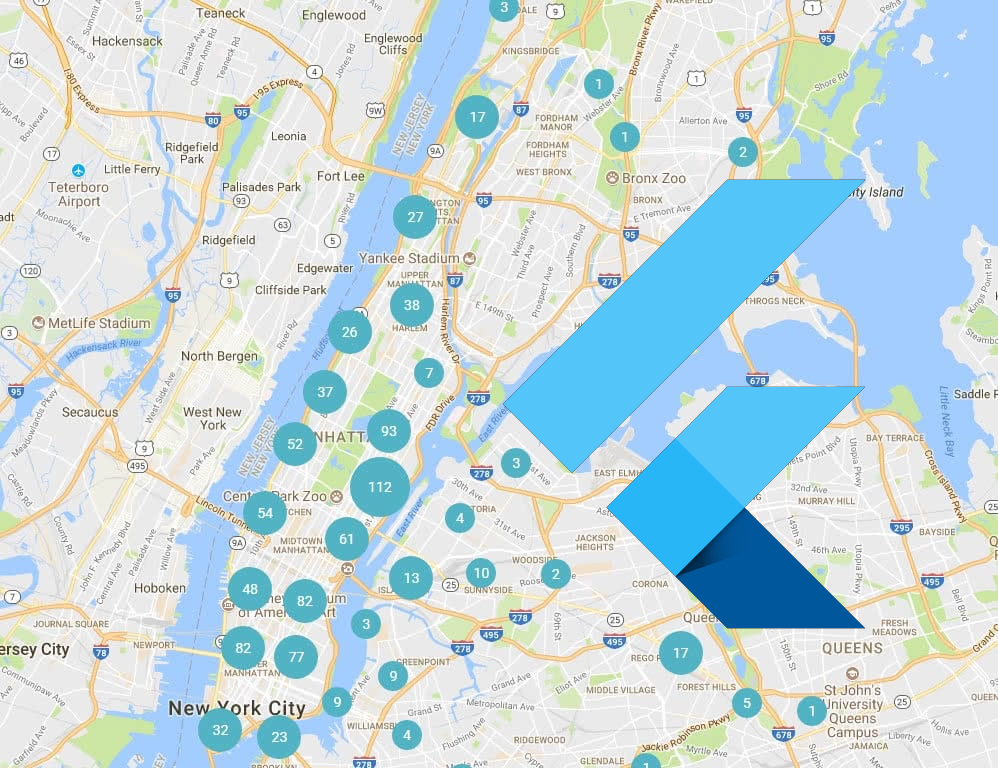
 How To Cluster Markers On Google Maps Using Flutter By Antonio Valente Coletiv Medium
How To Cluster Markers On Google Maps Using Flutter By Antonio Valente Coletiv Medium
 Advanced Google Maps Plugin For Wordpress Google Maps Map Plugins
Advanced Google Maps Plugin For Wordpress Google Maps Map Plugins
 How To Add Circles Around Markers On Google Maps Api Stack Overflow
How To Add Circles Around Markers On Google Maps Api Stack Overflow
 Populating A Google Map With Vue And Laravel Map Google Maps Google
Populating A Google Map With Vue And Laravel Map Google Maps Google
 How To Offset The Center Point In Google Maps Api V3 Stack Overflow
How To Offset The Center Point In Google Maps Api V3 Stack Overflow
 How To Zoom And Center The Initial Map On Markers
How To Zoom And Center The Initial Map On Markers
 How To Create And Customize Google Maps Eastman S Online Genealogy Newsletter Map Google Custom Google Maps
How To Create And Customize Google Maps Eastman S Online Genealogy Newsletter Map Google Custom Google Maps
 Center A Boundary Of Polygons In Google Maps Stack Overflow
Center A Boundary Of Polygons In Google Maps Stack Overflow
 How To Create A Overlay Marker On Map Which Stays Is Center Of The Screen In React Native Stack Overflow
How To Create A Overlay Marker On Map Which Stays Is Center Of The Screen In React Native Stack Overflow
Post a Comment for "Google Maps Center And Zoom On Markers"