React Native Google Map Npm
Directions component for react-native-maps Draw a route between two coordinates powered by the Google Maps Directions API. Yarn add react-native-maps-directions Basic Usage.
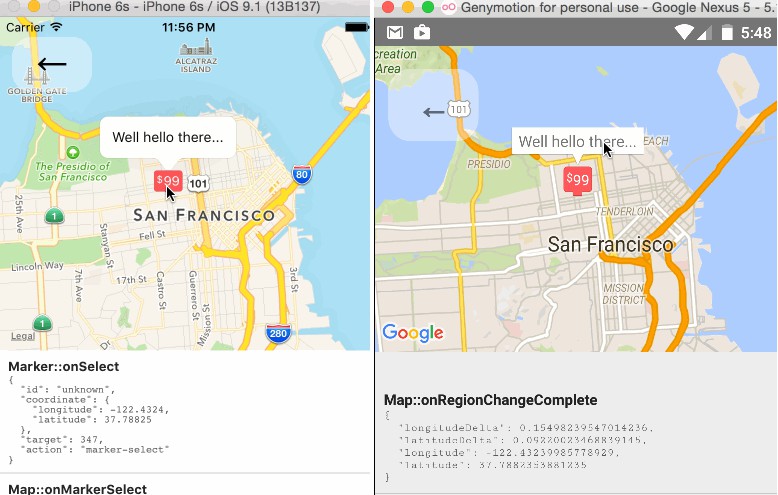
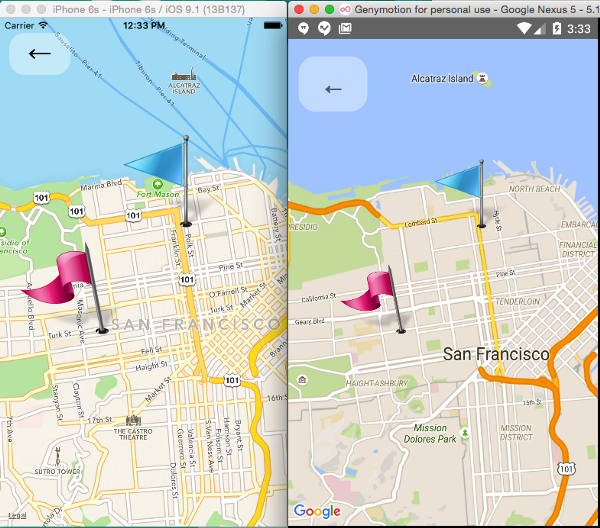
 React Native Map Components For Ios Android
React Native Map Components For Ios Android
React-native-maps created by Airbnb.

React native google map npm. React-native init MapExample At the time of my build my react-native-maps was v0153 react-native was v0464 and React was v1600-alpha12. We couldnt find any similar packages Browse all packages. So now we know how much Google Maps is used by react native developers in their applications.
Npm i -g react-native-cli Next I created my project by the following command. 010 Published 3 years ago. In the react-native Google Maps is easily integrated using react-native-maps npm library.
React-native init myapp npm install yarn add react-native-maps react-native link react-native-maps In Google Console APIs -. This command will copy all the dependencies into your node_module directory You can find the directory in node_module the directory named react-native-maps. Google maps react-native-google-maps react-native-maps map.
Now the above npm library will give you a tag GooglePlacesAutocomplete. Install react-native-maps-directions as a dependency using either. 31102018 react-native-google-places-autocomplete I expect u have react native setup done.
To install it in the app. This video focuses on the basics of the MapView Marker. 13102019 However to use the autocomplete feature of google maps we have a library available known as react-native-google-places-autocomplete.
Get direction using Google Maps in React Native. Package Health Score. This is a library wrap react-native-maps.
04022018 I created a new React Native repo. Create new Project -. Maven All of React Native JS Obj-C sources Android binaries is installed from npm url.
React Native Google Map. It is open source and anybody can use it for accessing Google Maps. To use Google Maps in our application we need to authenticate the Google Maps API.
R ootDir node_modulesreact-nativeandroid maven url. Npm install react-native-maps-directions Yarn. This is part 1 of 2 part set to show how to use Google maps in React Native for both Android and iOS.
The version I used is 140. Yarn add react-native-maps-directions Basic Usage. Google map is used to locate an address navigate and search location in the mobile devices.
The Google Maps shows the location latitude and longitude using dot Marker. In react native we can easily Integrate Google Maps in Android iOS application using react-native-maps NPM GitHub library. Npm install react-native-maps-directions Yarn.
Enable Google Maps Android API Google Maps JavaScript API and Places API -. If you havent installed the React Native command line tools I would do so now. 24082020 npm install react-native-maps0261.
Select the Google Maps SDK group in PPTMapViewxcodeproj drag these packages into the Libraries group of your React Native project and ensure that Copy Items if Needed is deselected when prompted. Click on the root of your project in XCode then select your projects main target. Directions component for react-native-maps Draw a route between two coordinates powered by the Google Maps Directions API.
React Native bindings to the Google Maps IOS SDK skip to package search or skip to main content or skip to sign up or skip to sign in or skip to footer Nonstop Progressive Marxism. Latest version published 1 year ago. Install react-native-maps-directions as a dependency using either.
React-native-maps library is popular between developers and it has more than 60 thousands download weekly. Npm install react-native-maps --save.
 React Native Vector Icons Vector Icons React Native Icon
React Native Vector Icons Vector Icons React Native Icon
 Making A React Native App With Maps The Cohort By App Academy
Making A React Native App With Maps The Cohort By App Academy
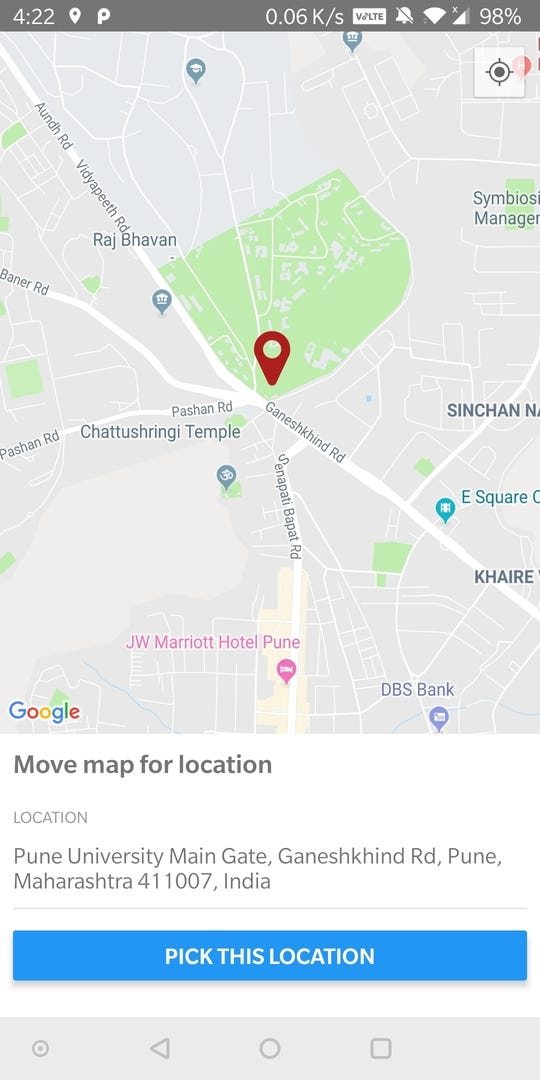
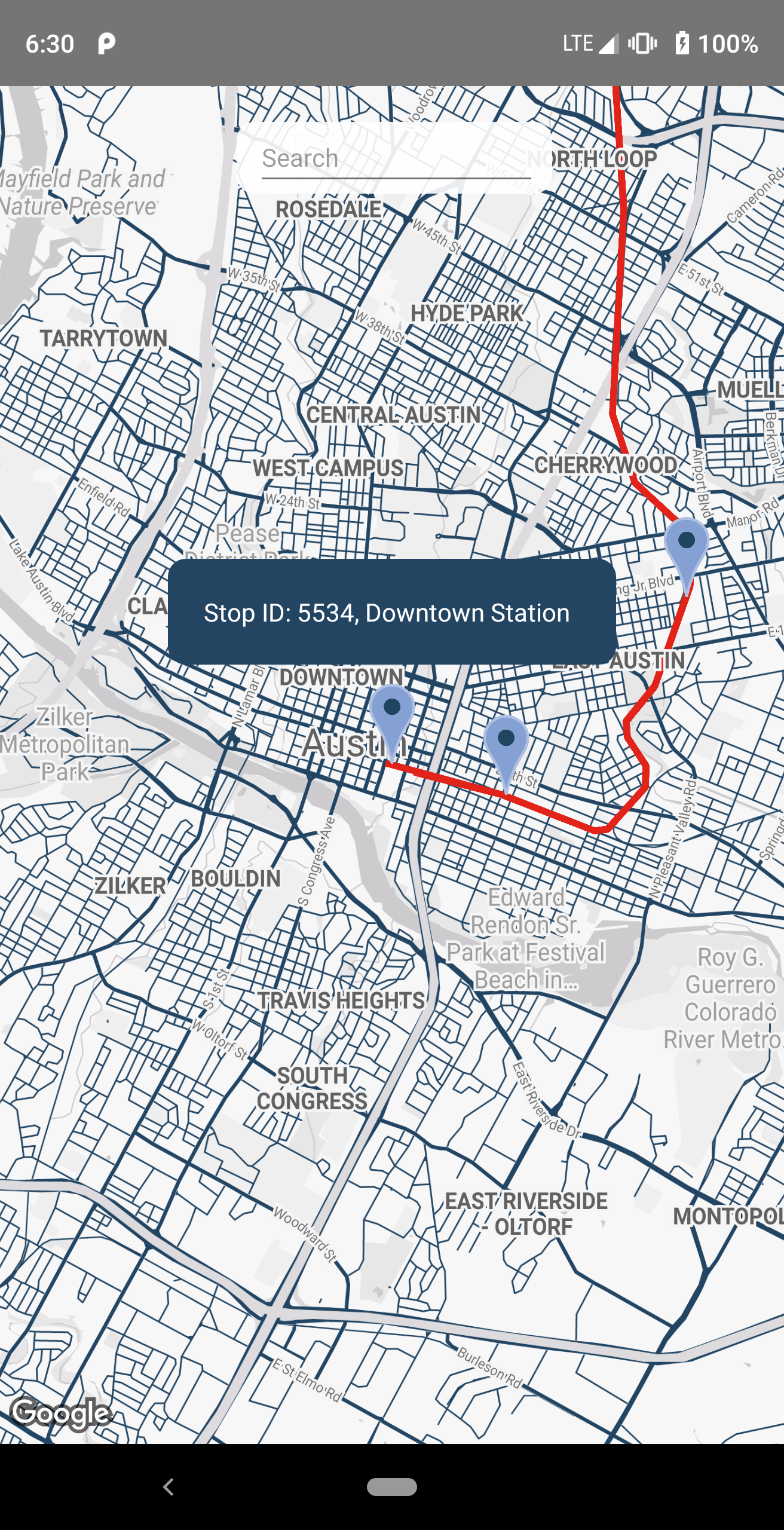
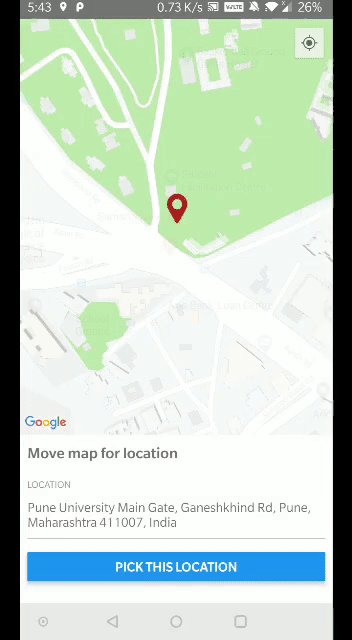
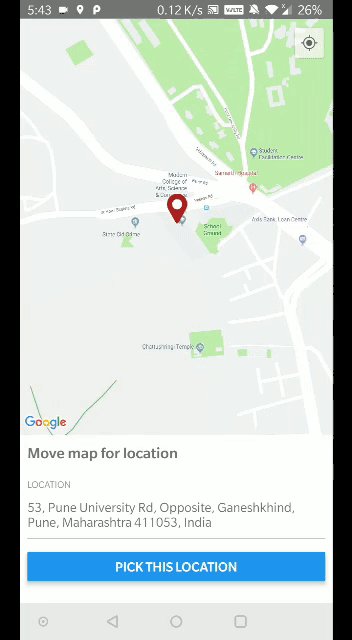
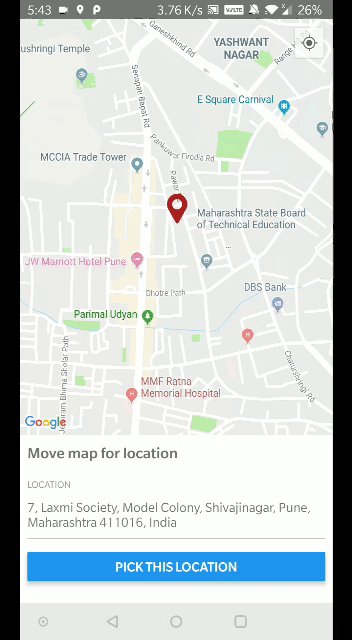
 React Native Map With Real Time Location Selection For Android By Rishi Vedpathak Medium
React Native Map With Real Time Location Selection For Android By Rishi Vedpathak Medium
 Ghim Tren Reactsharing Daily News
Ghim Tren Reactsharing Daily News
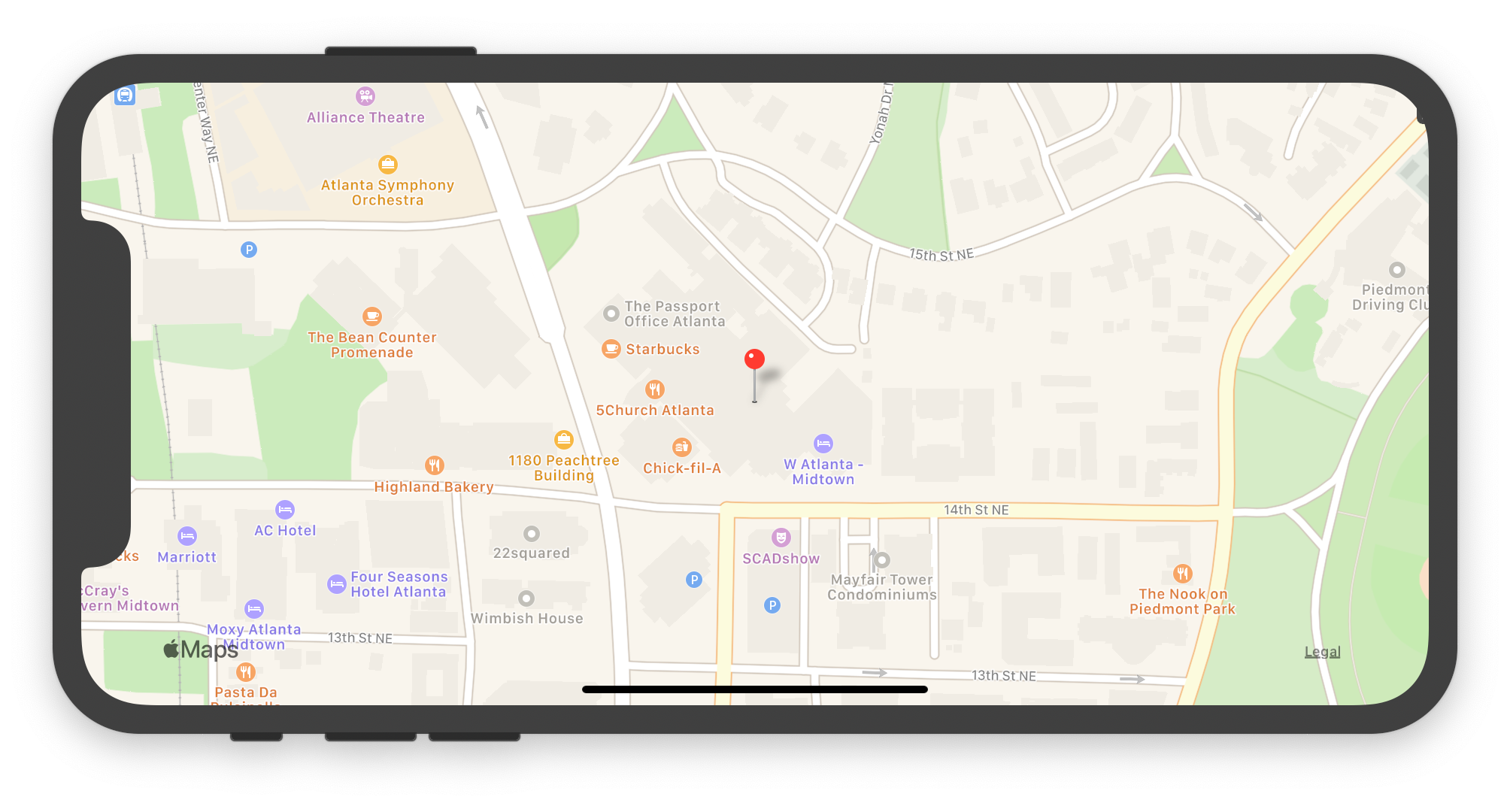
 How To Setup Google Maps With React Native Maps In React Native In Ios By Shamin Meerankutty Medium
How To Setup Google Maps With React Native Maps In React Native In Ios By Shamin Meerankutty Medium
 Custom Maps On React Native Maps And React Google Maps By Paul Jehanno Sicara S Blog Medium
Custom Maps On React Native Maps And React Google Maps By Paul Jehanno Sicara S Blog Medium
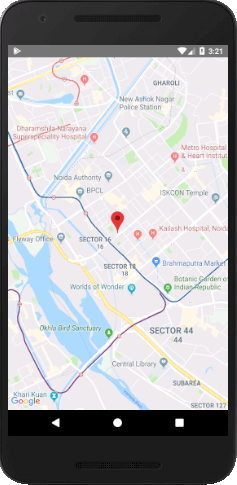
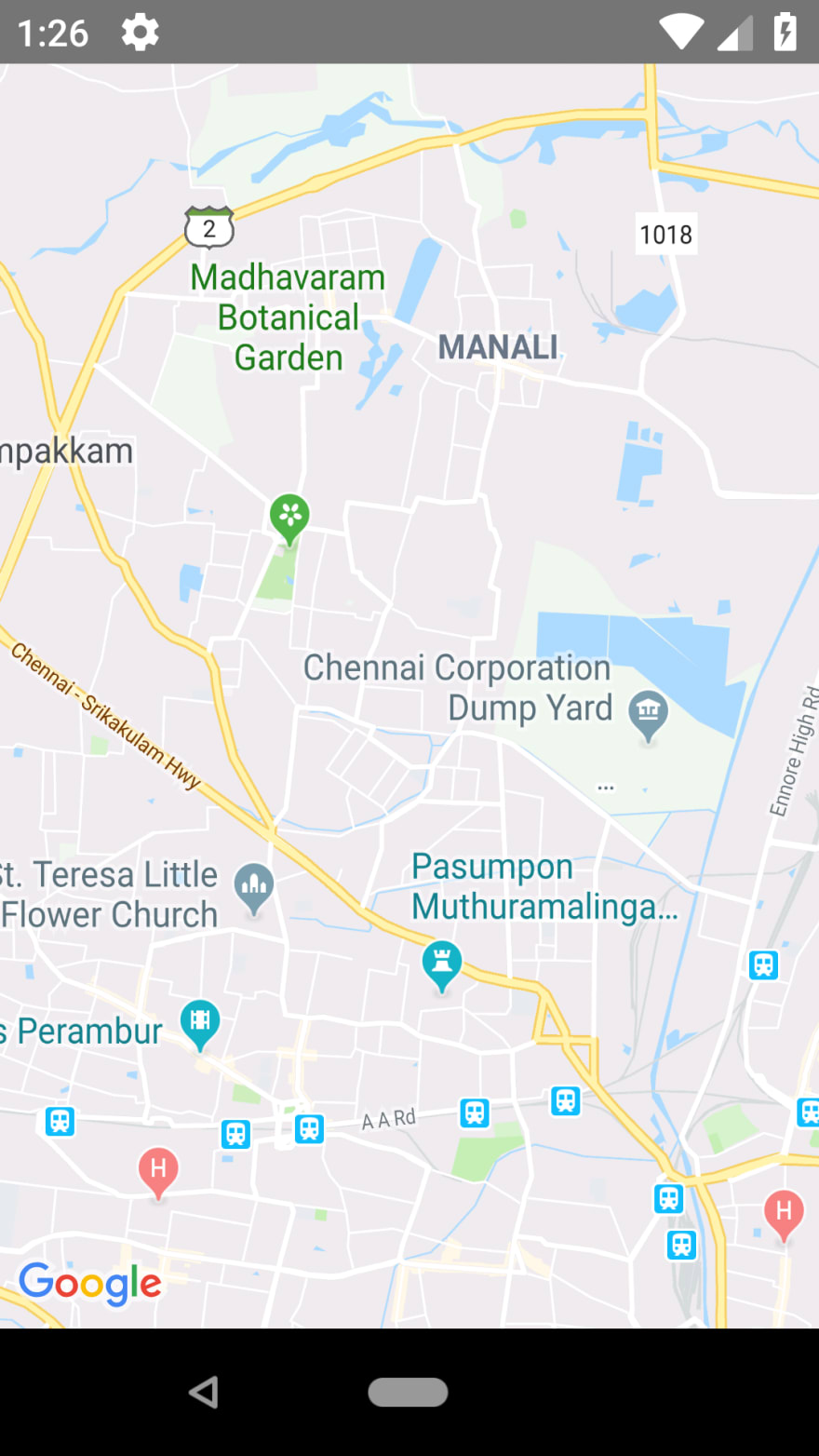
 React Native Google Maps Javatpoint
React Native Google Maps Javatpoint
Github Swanie21 Mapexample React Native Google Map
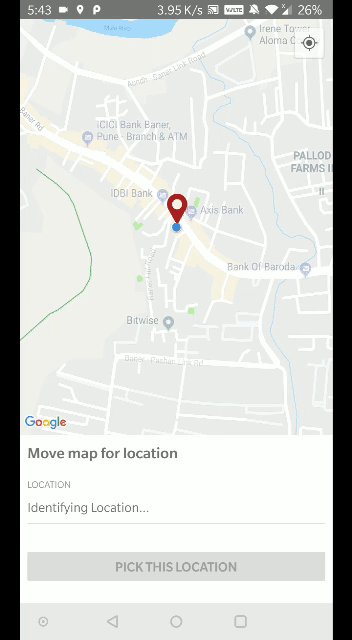
 React Native Location Picker Controller Npm
React Native Location Picker Controller Npm
 How To Install Google Maps Through Npm In React Native Stack Overflow
How To Install Google Maps Through Npm In React Native Stack Overflow
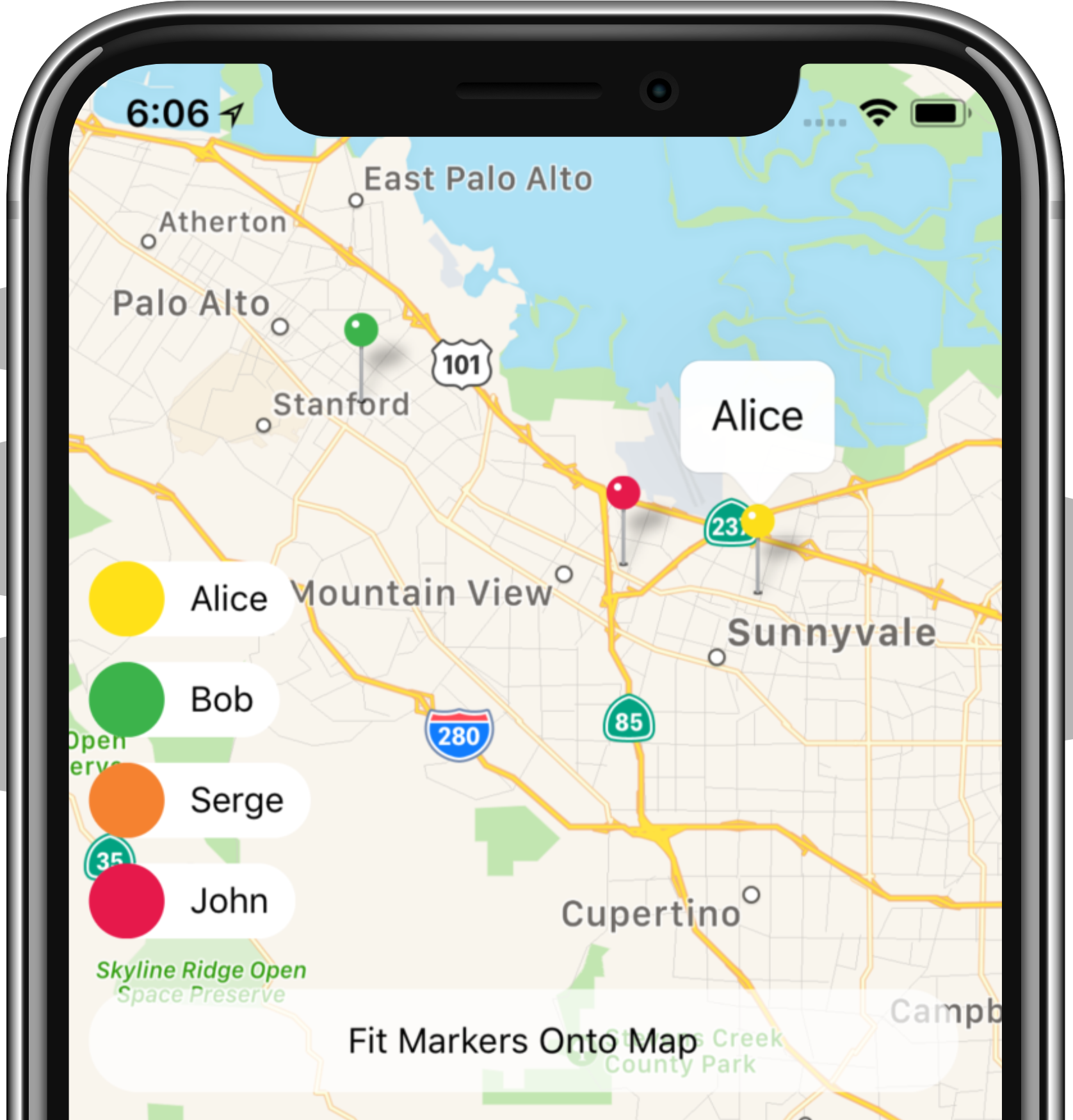
 React Native Maps Tutorial Find My Friends
React Native Maps Tutorial Find My Friends
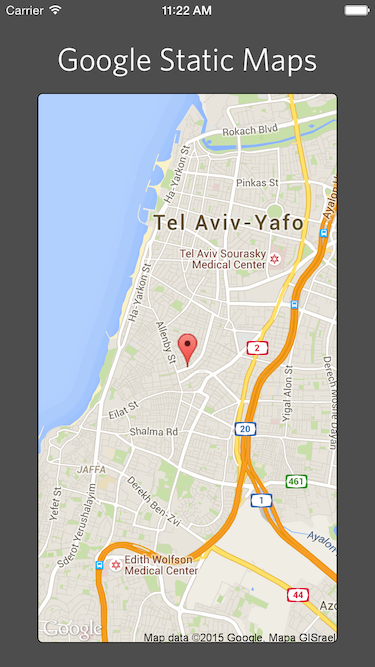
 Github Yelled3 React Native Google Static Map A Wrapper For Google S Static Maps
Github Yelled3 React Native Google Static Map A Wrapper For Google S Static Maps
 How To Create Distinct And Engaging React Native Maps By Ethan Martinez Quick Code Medium
How To Create Distinct And Engaging React Native Maps By Ethan Martinez Quick Code Medium
 React Native Maps Done Right For Android Dev Community
React Native Maps Done Right For Android Dev Community
 React Native Map With Real Time Location Selection For Android By Rishi Vedpathak Medium
React Native Map With Real Time Location Selection For Android By Rishi Vedpathak Medium
 React Native Maps Using This Module To Add Maps In React Native
React Native Maps Using This Module To Add Maps In React Native
 This Tutorial Explains How To Add Statusbar In React Native Application For Android And Ios Device React Native Statusbar Is A Component T React Native App Ads
This Tutorial Explains How To Add Statusbar In React Native Application For Android And Ios Device React Native Statusbar Is A Component T React Native App Ads
 Github Bramus React Native Maps Directions Directions Component For React Native Maps
Github Bramus React Native Maps Directions Directions Component For React Native Maps
Post a Comment for "React Native Google Map Npm"